Client 101
The client holds our user interface. The user interface is the presentation part of the application. It’s written in Html, JavaScript, CSS and is responsible for the look & feel of the application.
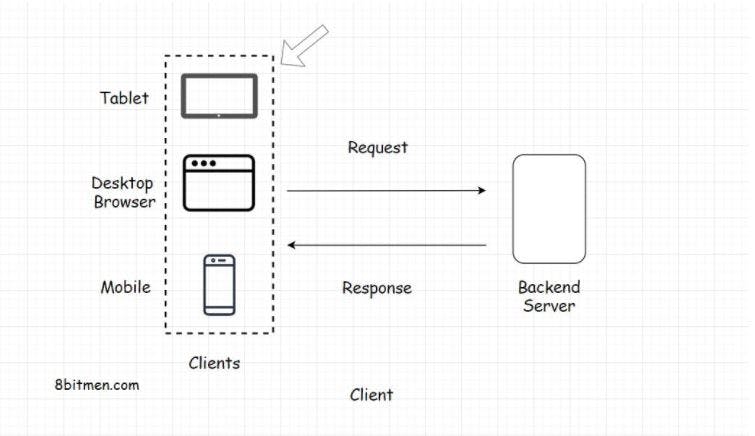
The user interface runs on the client. The client can be a mobile app, a desktop or a tablet like an iPad. It can also be a web-based console, running commands to interact with the backend server.

Technologies Used To Implement Clients In Web Applications:
In very simple terms, a client is the window to our application. In the industry, the open-source technologies popular for writing the web-based user interface are ReactJS, AngularJS, VueJS, Jquery etc. All these libraries use JavaScript
Different platforms require different frameworks & libraries to write front-end. For instance, mobile phones running Android would need a different set of tools, those running Apple or Windows OS would need a different set of tools
Types of clients:
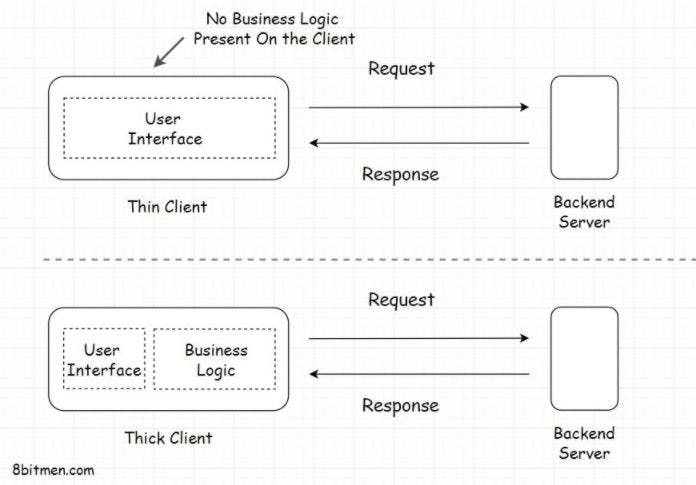
There are primarily two types of clients:
- Thin Client
- Thick Client (or the Fat client)
Thin Client: Thin Client is the client which holds just the user interface of the application. It has no business logic of any sort. For every action, the client sends a request to the backend server.

Thick Client: On the contrary, the thick client holds all or some part of the business logic
The typical examples of Fat clients are utility apps, online games etc